PORTFOLIO
ポートフォリオサイト模写
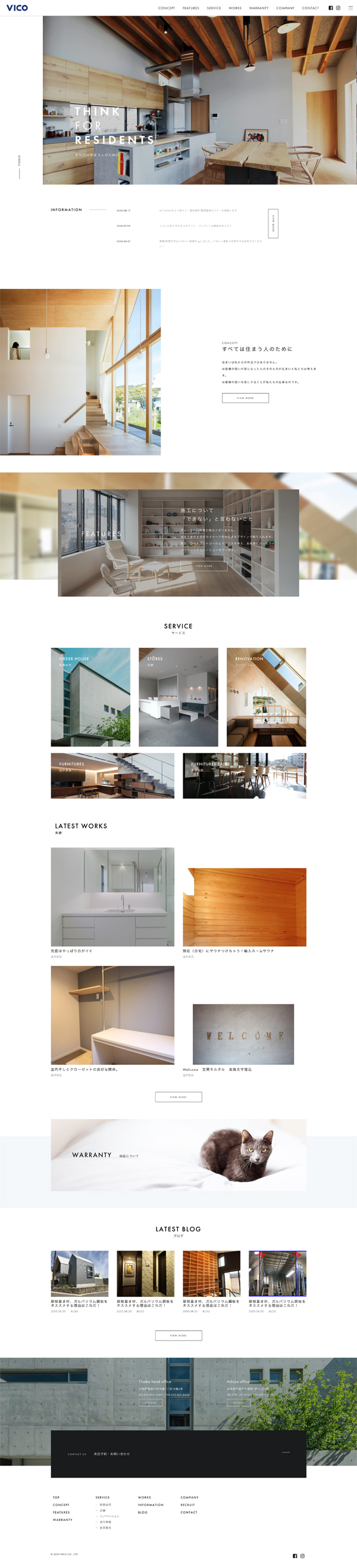
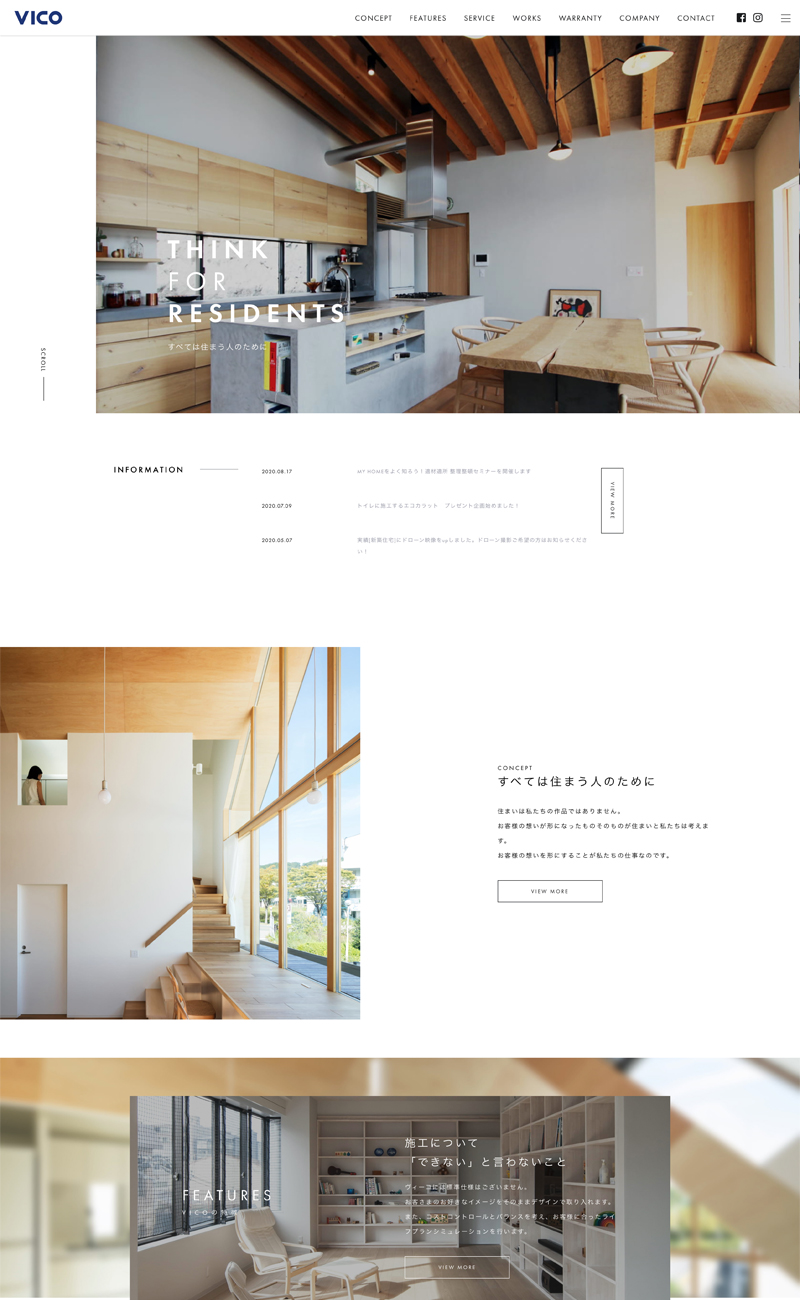
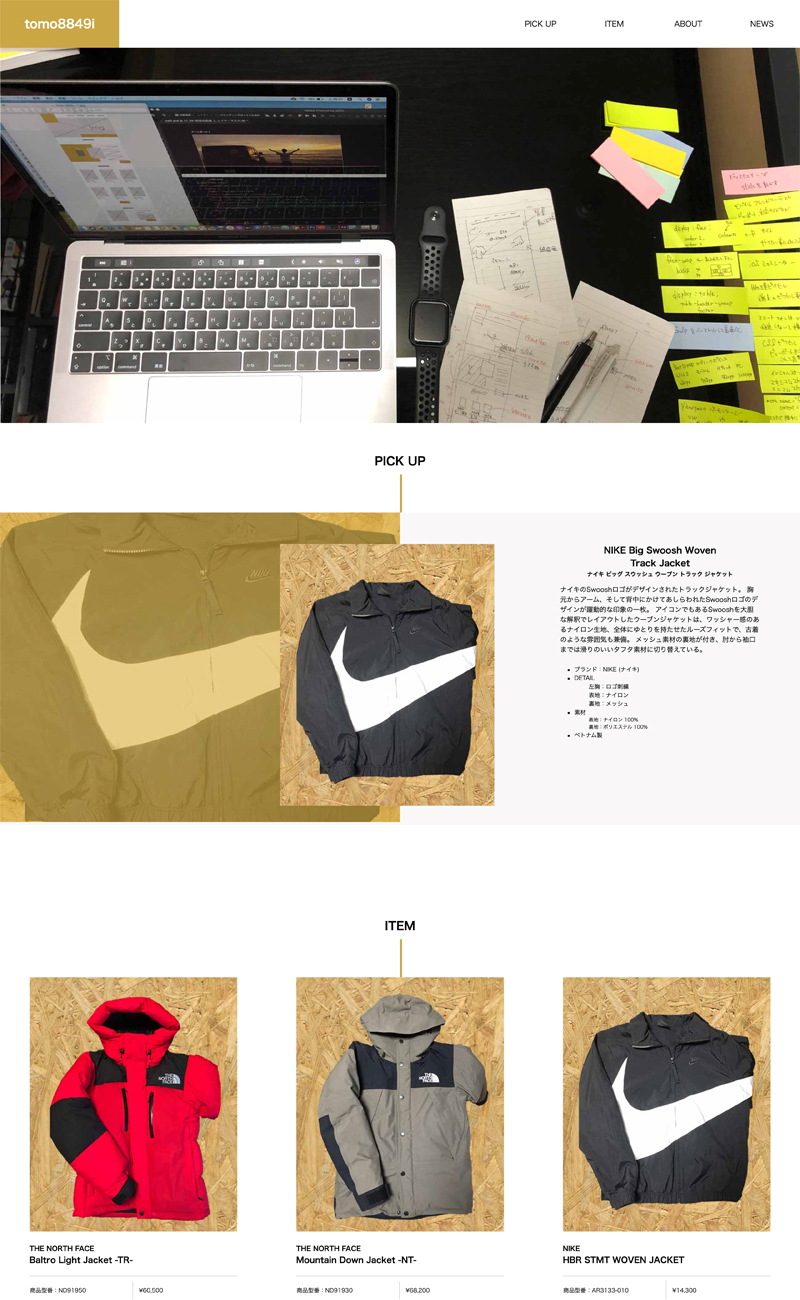
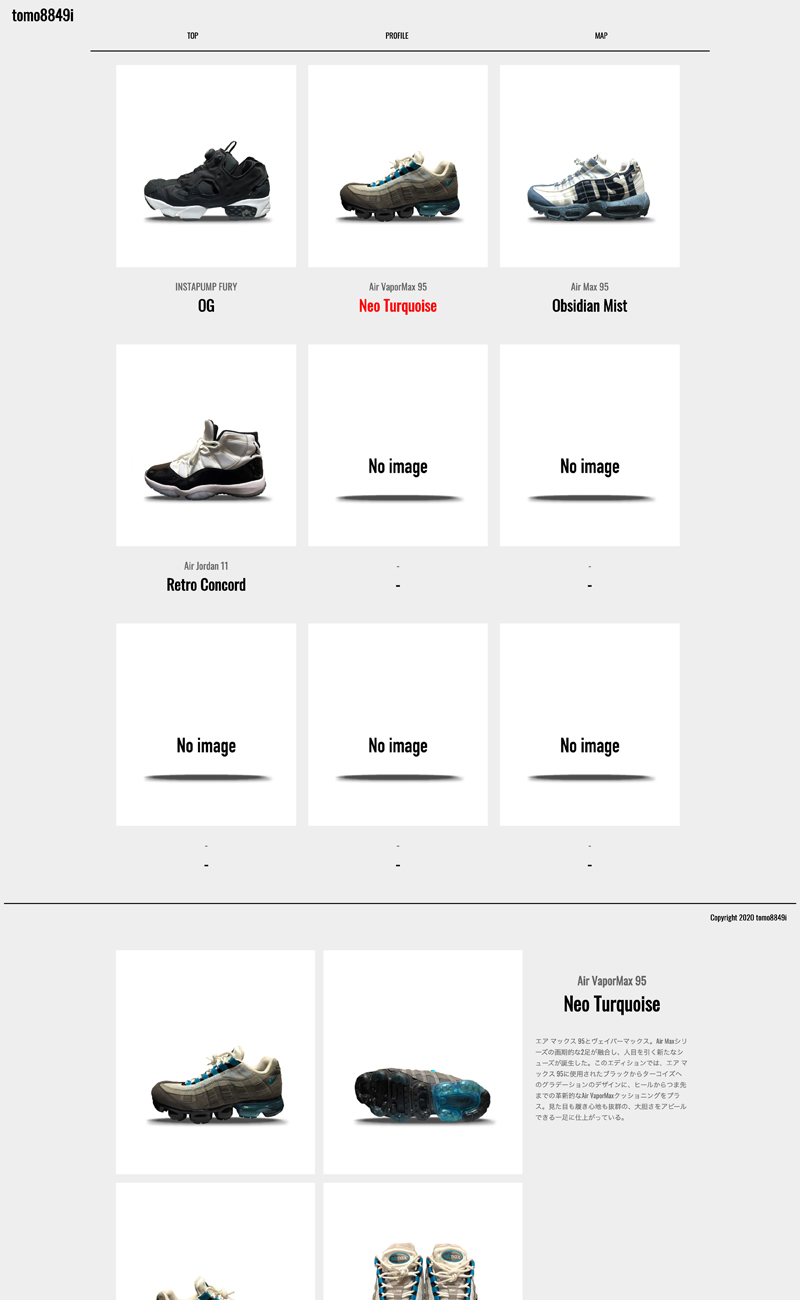
VICOPCページ
背景
hover時の演出などCSSアニメーションの勉強のため、株式会社VICOのメインページを選定
制作で拘った点
- 制作期間の把握
制作時間:1日4時間
- 1日目:PC画面模写
- 2日目:PC画面模写
- 3日目:PC画面模写
- 4日目:タブレット・スマホ対応
- 5日目:タブレット・スマホ対応
- 6日目:JavaScriptで動きの実装
- 7日目:JavaScriptで動きの実装
- 8日目:微調整・確認
- CSS設計を意識したクラスの設定
クラス名から見た目や機能が想像でき、拡張もしやすように意識してクラスを設定。CSSの記述順も意識
- CSSアニメーション
ディベロッパーツールをできるだけ使わずにどのように動いているかを自分で考える。できるだけCSSでアニメーションを実装
- JavaScript
jQueryに頼らずにJavaScriptで動きの発火点をつける
制作で学んだ点
- background-imgとimageタグ
background-imgは装飾で使用、imageタグは画像自体に意味がある場合に使用。レスポンスなどでのheightが変わってしまう際の挙動の違い。
- CSS設計の重要性
汎用性が高く変更点があっても対応しやすくなった
- JavaScriptの発火点の設定とCSSアニメーション
出来ることの範囲が広くなり可能性を感じ、自信にも繋がった